At Experts Live Europe 2019 I presented a session titled “Master Azure with VS Code”. This was a fun session with an engaging audience that took to twitter after the session. There was some chatter asking this session was recorded. It was not. I did note that I planned to write a blog post on this topic.
Here is that blog post and it is the first one of 2020 for me! In this post, we are going to dive into how VS code is helpful when working with Azure and many extensions I find useful when working with Azure. This post is not set to be an end-all to using VS Code with Azure but from my experience. Use this post as a starting point or a reference for expanding your use of VS Code with Azure. Also, check out the many other community experts and Microsoft MVPs for their additional knowledge plus tips and tricks on this topic.
VS Code Overview

First off if you are not using VS Code stop reading this right now, go download it and install it then come back to finish reading. 🙂 VS Code is a must-have in your toolbox and it is free! For those that are new to VS Code, it is an open-source – code editor developed by Microsoft that runs on Windows, Linux, and macOS. Here is a shortlist of the many benefits of VS Code:
- Has support for hundreds of languages.
- Has Integrated Terminal.
- Also powerful developer tool with functionality, like IntelliSense code completion and debugging.
- Includes syntax highlighting, bracket-matching, auto-indentation, box-selection, snippets, and more.
- Integrates with build and scripting tools to perform common tasks making everyday workflows faster.
- Has support for Git to work with source control.
- Large Extension Marketplace of third-party extensions.
Note that yes, VS Code is for the “IT Pro”. Not just developers.
Azure Extensions in VS Code
VS Code has a ton of extensions in general. There are a number of Azure specific extensions and you can work with Azure directly from VS Code.
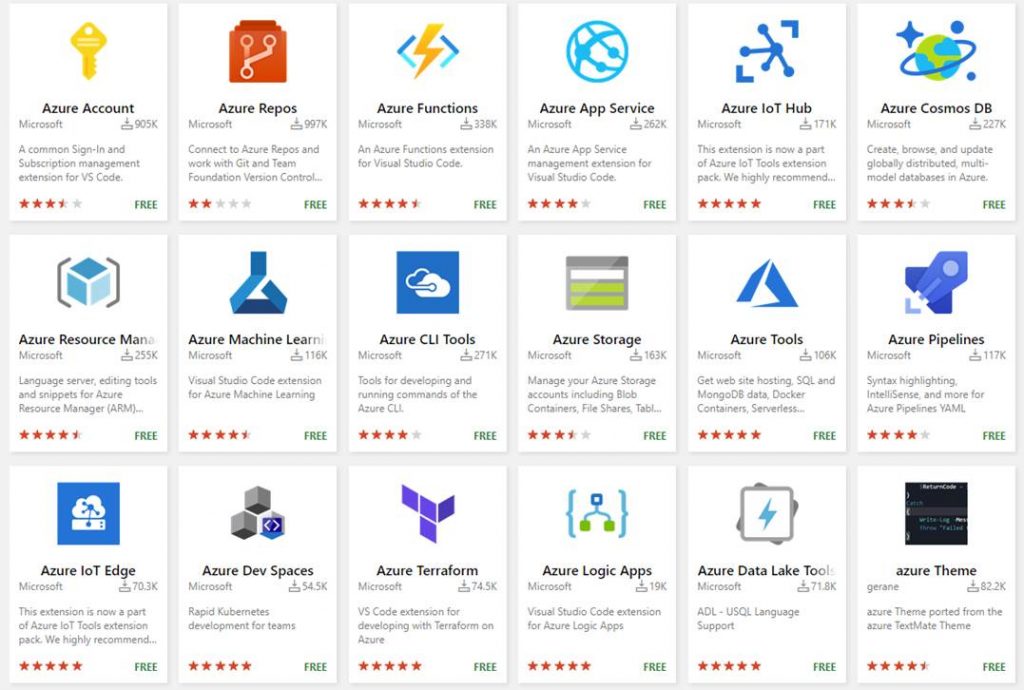
If you go to the VS Code Marketplace here: https://marketplace.visualstudio.com/vscode and search on Azure you will see results for many published by Microsoft and many community based extensions for Azure. As of the time of writing this blog post, there are 93. Here is a screenshot showing some of the results:

You can also go directly to the Azure Tools extension from Microsoft here:
https://marketplace.visualstudio.com/itemdetails?itemName=ms-vscode.vscode-node-azure-pack
Or the
Azure Extensions from Microsoft here:
https://code.visualstudio.com/docs/azure/extensions
In the rest of this post, I am going to share some key extensions I use with Azure. I will post the marketplace links at the end of each extension I talk about and if it is maintained by community or Microsoft.
Deploy to Azure using VS Code
It is important to note that not all of the Azure extensions available in VS Code can be used to deploy to Azure. Some can but most can’t here is a list of the services that you can deploy to from extensions in VS Code.
| Azure Service | Description |
| Azure Functions | Build and manage Azure Functions serverless apps directly in VS Code with the Azure Functions extension. |
| App Service | Manage Azure resources directly in VS Code with the Azure App Service extension. |
| Docker | Deploy your website using a Docker container. |
| Azure CLI | Create, deploy, and update a website using a terminal and the Azure CLI. |
| Static website | Create, deploy, and update a static website on Azure Storage. |
NOTE: This list is current at the time of writing this blog post. This will change over time.
Azure Cloud Shell in VS Code
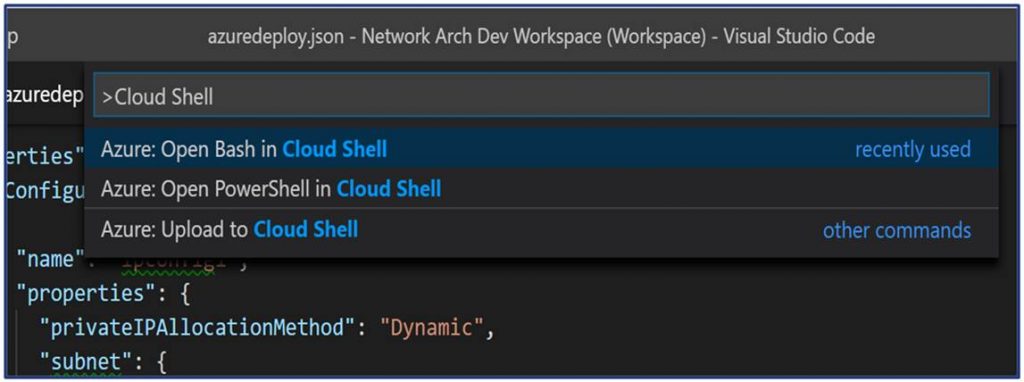
Cloud Shell is something you should be using with Azure to make your life easier. It is an interactive command-line shell. You are authenticated to your Azure account when you launch it, It typically runs in the browser and is used for managing Azure resources. When you launch it you can choose the shell experience that best for you, either Bash or PowerShell. With VS Code you can launch Cloud Shell directly in VS Code!

Cloud Shell is a part of the Azure Account extension. Here are some key points on using Cloud Shell with VS Code:
- Free (storage consumed has costs.)
- Launch Azure Cloud Shell directly in VS Code.
- Launch Bash, PowerShell, or Upload.
- Works in the Integrated Terminal.
Azure and open-source Tooling in Cloud Shell:
| Azure Tools: blobxfer Azure CLI and Azure classic CLI Azure Functions CLI AzCopy Service Fabric CLI Batch Shipyard | Open-Source: Bash Terraform Packer Ansible Chef InSpec Puppet Bolt Docker Kubectl Helm DC/OS CLI iPython Client Cloud Foundry CLI |
PowerShell Modules in Cloud Shell
| You get the following PowerShell modules in Cloud Shell: Azure Modules (Az.Accounts, Az.Compute, Az.Network, Az.Resources, Az.Storage) Azure AD Management (Preview) Exchange Online (In development) MicrosoftPowerBIMgmt SqlServer |
Marketplace Link:
Azure Account: https://marketplace
Maintained By Microsoft
Azure Storage in VS Code
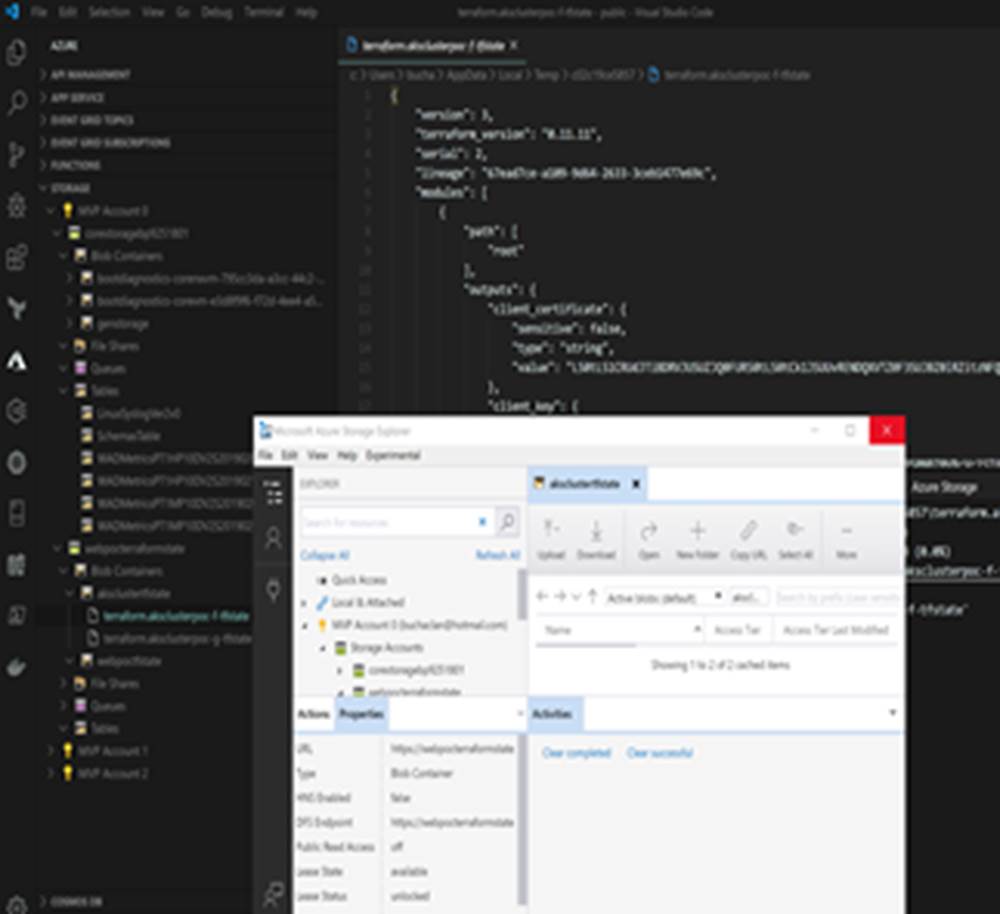
The Azure Storage extension for VS Code lets you deploy static websites and browse Azure Blob Containers, File Shares, Tables, and Queues.

Here is what you can do with it specifically:
- Explore/Create/Delete Blob Containers, File Shares, Queues, Tables and Storage Accounts
- Create, Edit, and Delete Block Blobs and Files
- Upload and Download Blobs up to 4MB in size
- Get Connection String and Primary Key
- Can open in storage explorer.
- Deploy static website to storage
Marketplace Link:
Azure Storage: https://marketplace.visualstudio.com/items?itemName=ms-azuretools.vscode-azurestorage
Maintained By Microsoft
Virtual Machine in VS Code
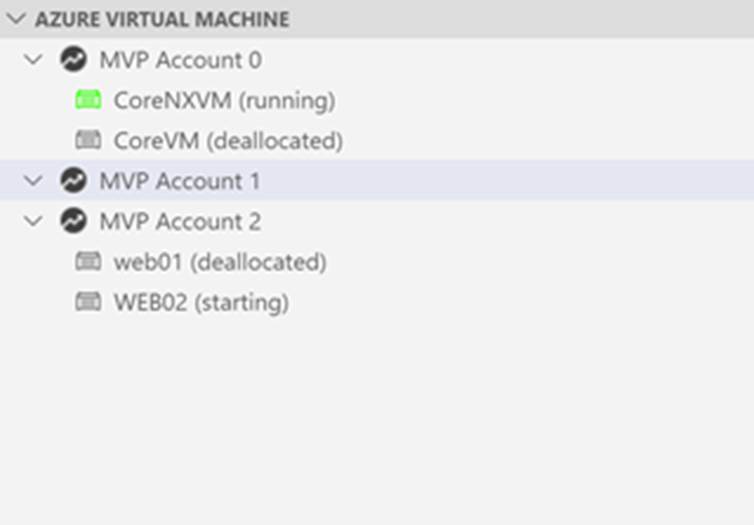
The Azure Virtual Machine Explorer allows you to view and perform some actions on virtual machines directly from VS Code. You can do the following with this extension:
- List Subscriptions
- List Virtual Machines
- Start Virtual Machine
- Stop Virtual Machine

Marketplace Link:
Azure Virtual Machine Explorer: https://marketplace.visualstudio.com/items?itemName=formulahendry.azure-virtual-machine-explorer
Maintained By Community
ARM Templates in VS Code (Outline, Snippets, Template Viewer, etc.)
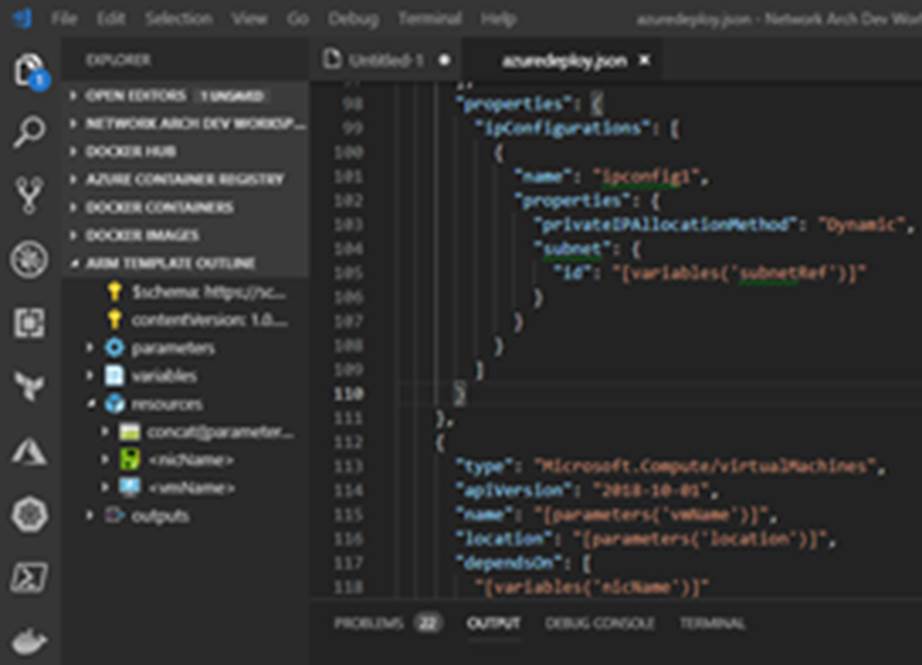
In regards to working with ARM templates in VS code, I use three extensions. Using the three gives an awesome experience when working with ARM Templates in VS Code. I will break them down here and at the end of this section, the marketplace links will be listed. The Azure Resource Manager Tools extension provides language support for ARM Templates and language expressions. It can be used to create and edit Azure Resource Manager templates.

- ARM Template Outline
- Snippets
- IntelliSense
- Support for built-in ARM functions
- Bracket matching, Errors/Warnings and more (beyond that provided using standard JSON validation)
- Colorization for Template Language Expressions (TLE)
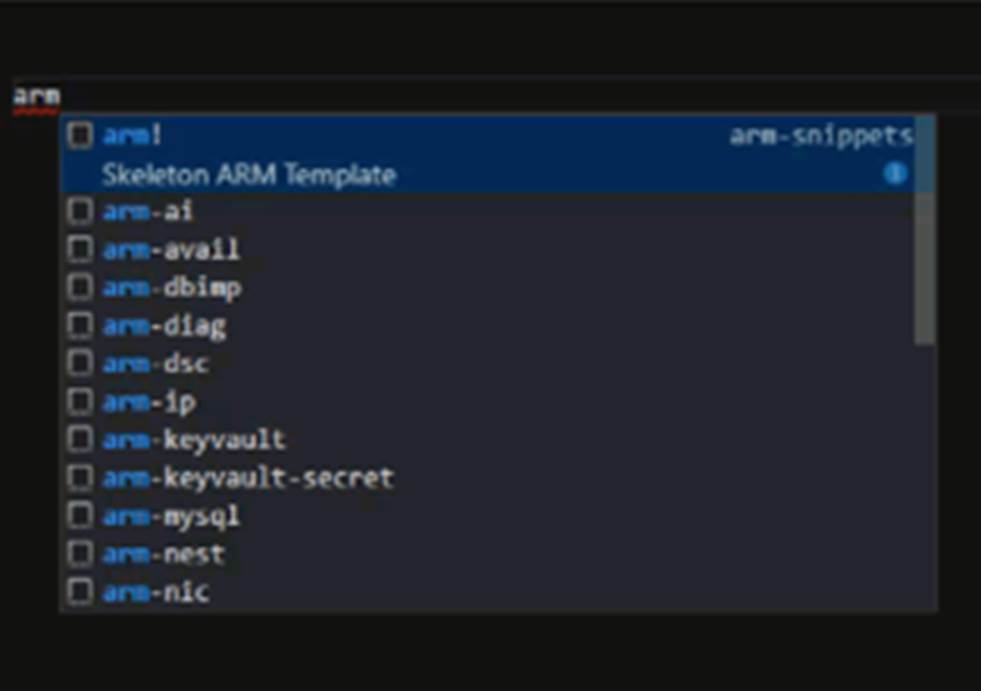
Azure Resource Manager Snippets by Azure MVP Sam Cogan Adds snippets to Visual Studio Code for creating Azure Resource Manager Templates. Snippets include:
- Skeleton ARM Template
- Windows and Linux Virtual Machines
- Azure Web Apps
- Azure Functions
- Azure SQL
- Virtual Networks, Subnets and NSG’s
- Key Vault
- Network Interfaces and IP’s
- Application Insights
- DNS
- Virtual Machines
- And more……
Note that ARM snippets is also in the Azure Resource Manager Tools extension but does not include snippets for all of the resources that the one by Sam includes. I.e. DNS is in Sam’s but not in the Azure Resource Manager Tools extension. Over time all the resources will be loaded in the Azure Resource Manager Tools extension. Until then I run both extensions.

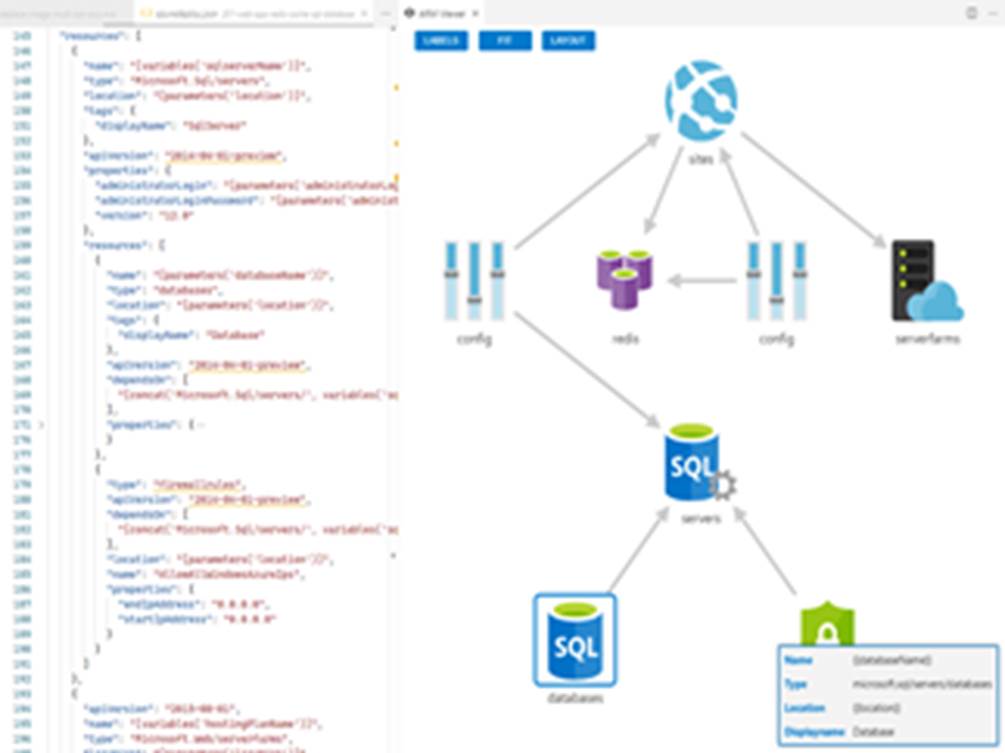
ARM Template Viewer Displays a graphical preview of Azure Resource Manager (ARM) templates. The view will show all resources with the official Azure icons and also linkage between the resources.

A shortlist of what the ARM Template Viewer extension can do is:
- ARM Template Graphical Viewer for VS Code.
- Popup ‘infobox’ for that resource
- Toggle labels from resource names to resource types
- Able to refit the view to the best zoom level
- Able to toggle snap to grid mode on/off
- Able to re-layout icons in the default way
Market Place Links:
Azure Resource Manager (ARM) Tools: https://marketplace.visualstudio.com/items?itemName=msazurermtools.azurerm-vscode-tools
Maintained By Microsoft
Azure Resource Manager Snippets (Sam Cogan): https://marketplace.visualstudio.com/items?itemName=samcogan.arm-snippets
Maintained By Community
ARM Template Viewer (Ben Coleman): https://marketplace.visualstudio.com/items?itemName=bencoleman.armview
Maintained By Community
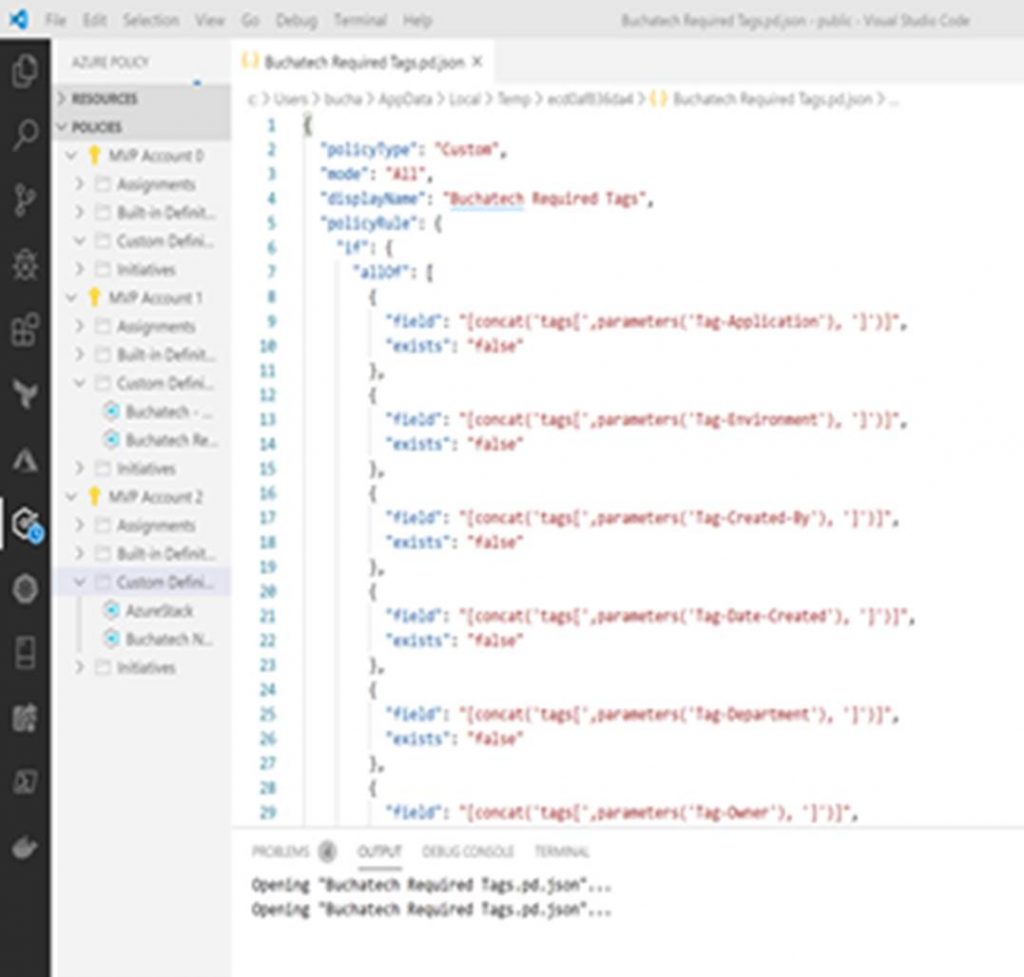
Azure Policy in VS Code
The Azure Policy Visual Studio Code extension simplifies the experience of authoring policies by enabling alias property look-up in line with the resource or policy definition.

As of right now this extension only displays objects, it does not support create or update. Hopefully, Microsoft adds the ability to create or update in the future. This extension can:
- View resource and policy contents
- Tree view for viewing the contents of the resource or policy
- View resources, definitions, and assignments at the subscription level
- Search for resources and policies in the Command Palette
- Four filtered views for resources
- Filter By Any Aliases
- Filter By Existing Resources
- Both filters combined together
- Neither of the above filters
Marketplace Links:
Azure Policy: https://marketplace.visualstudio.com/items?itemName=AzurePolicy.azurepolicyextension
Maintained By Microsoft
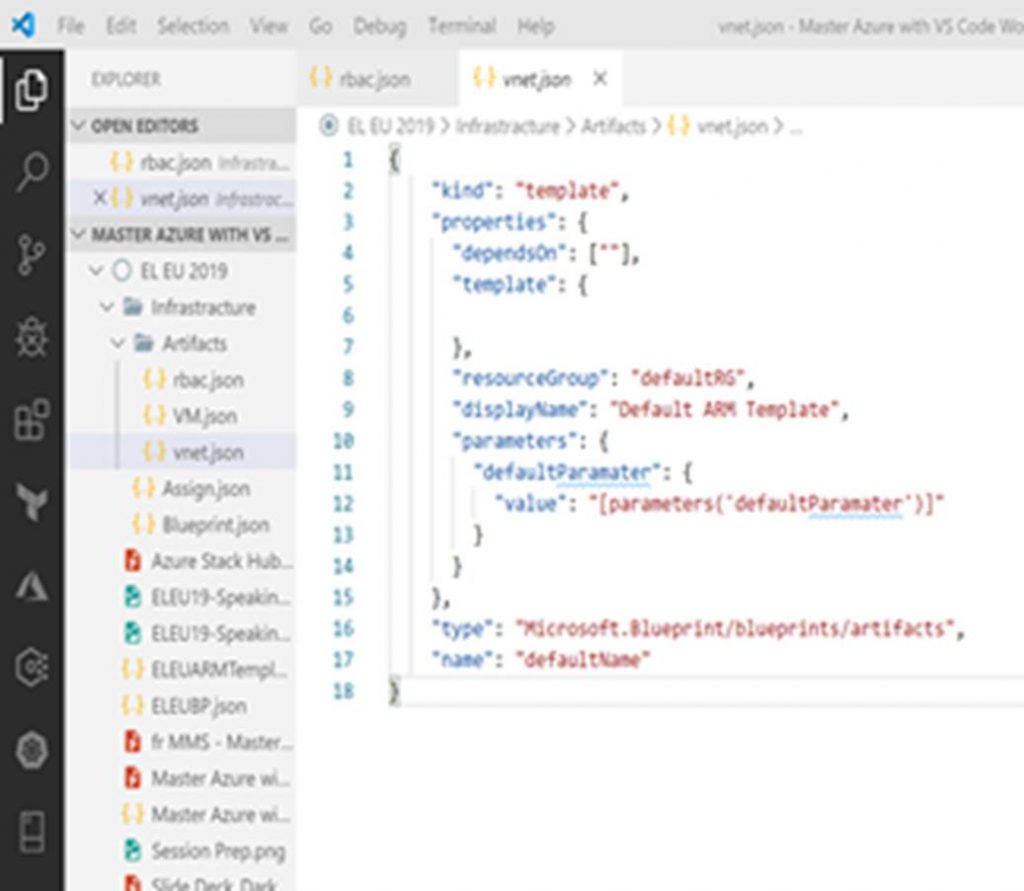
Azure Blueprints in VS Code
The Azure Blueprint Code Generator is an extension that creates an Azure Blueprint workspace with the necessary JSON files to deploy a Blueprint using code.
- Generate a Blueprint workspace
- Generate Blueprint Artifacts
- Preview Blueprint
- Import Blueprint
- Publish Blueprint
Assign Blueprint

Marketplace Link:
Azure Blueprints Generator: https://marketplace.visualstudio.com/items?itemName=aminecharot.azure-blueprints-generator
Maintained By Community
Docker and Kubernetes (AKS) in VS Code
I know both Docker and Kubernetes are open source technologies and not Azure services. These are commonly used with Azure so it made sense to include these extensions in my toolbelt. Plus both of these extensions are maintained by Microsoft.
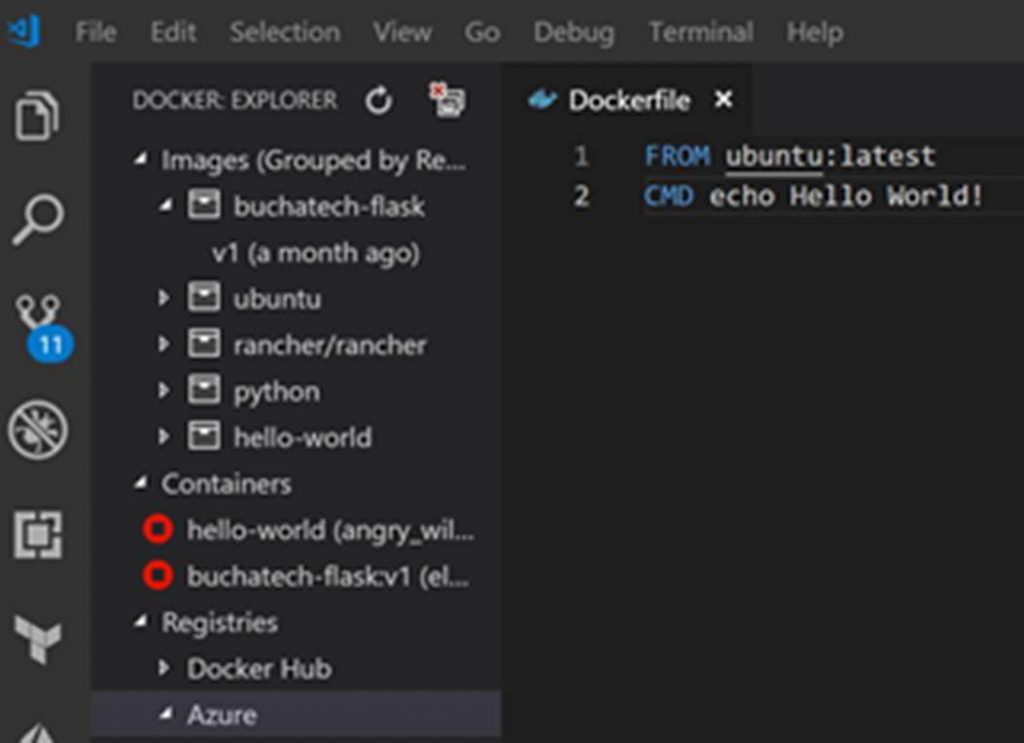
The Docker extension lets you build, manage and deploy containerized applications.

- Supports Dockerfile, docker-compose.yml, and .dockerignore.
- Syntax highlighting, hover tips, IntelliSense for Docker.
- Supports the most common Docker commands. i.e. Docker build, run etc.
- Managing Images, running Containers, and Docker Hub registries
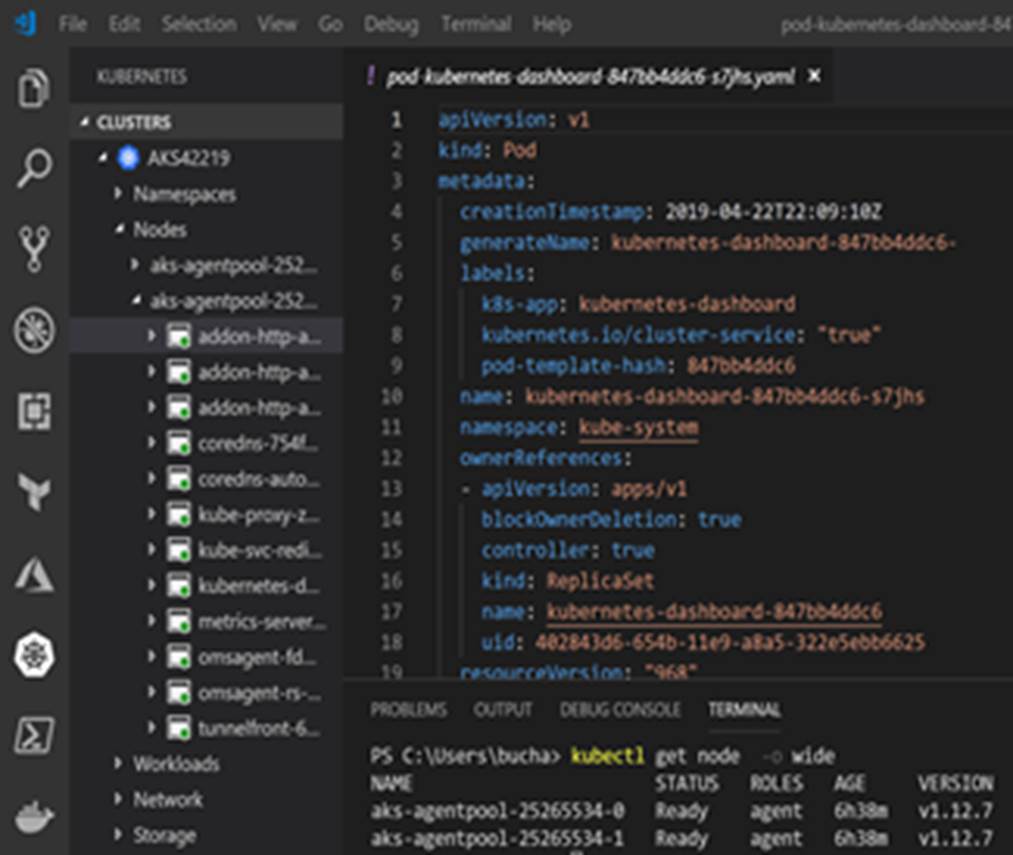
The Kubernetes extension for developers building applications to run in Kubernetes clusters. It also works with Azure Kubernetes Service (AKS)

- View K8s clusters in an explorer tree view, & drill into workloads, services, pods, and nodes.
- Able to add & work with AKS clusters directly from an Azure subscription.
- Browse Helm repos and install charts.
- Intellisense for Kubernetes resources and Helm.
Marketplace Links:
Docker: https://marketplace.visualstudio.com/items?itemName=PeterJausovec.vscode-docker
Maintained By Microsoft
Kubernetes: https://marketplace.visualstudio.com/items?itemName=ms-kubernetes-tools.vscode-kubernetes-tools
Maintained By Microsoft
Azure App Service in VS Code
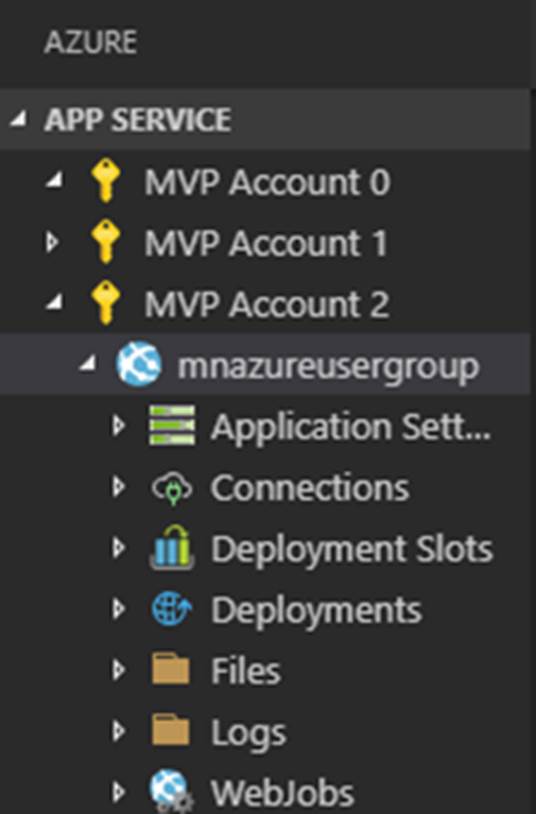
The Azure App Service extension is one that is well built. Kudos to Microsoft on this extension. When it comes to a standard of what level the other extensions should strive to reach this is it. This extension can be used for a full experience with Azure App Service going from zero to having a site hosted on Azure plus operational tasks all from within VS Code. That’s pretty cool! The Azure App Service extension for VS Code lets you quickly create, manage, and deploy your websites.

Here is a shortlist of its capabilities:
- Deploy Azure App Service.
- Deploy new Deployment Slots
- Manage sites i.e. start, stop, swap deployment slots, web jobs, work with website files, etc.
- View Streaming Logs, MySQL logs, etc.
- And more……
Marketplace Links:
Azure App Service: https://marketplace.visualstudio.com/items?itemName=ms-azuretools.vscode-azureappservice
Maintained By Microsoft
That wraps up this post. I hope that you find value in this post and begin utilizing VS Code while working with Azure. There are many more extensions available for Azure. I was not able to cover all of them and I do not use all of them. I highly recommend you continue to explore the many Azure extensions based on your needs. Thanks for reading and check back soon for future posts.

