Last week I published a new course on Pluralsight. This one is a milestone as it marks my 20th course! This course is titled “Getting Started with Drupal“. Startups, enterprises and more continue to adopt content management systems at a fast rate with Drupal being one of the top Content Management Systems used.

Drupal is one of the top choices for startups and enterprises. It is used for many uses from web apps, marketing tools, e-commerce, and even a company’s main website.
I have been working with Drupal and other content management systems in various aspects for over sixteen years. I have used Drupal for my own websites, hosted it for businesses, administered Drupal sites for customers, Drupal development for customers, and even managed the development of Drupal modules. With all of my history with Drupal, I was excited when the opportunity came up to build a course about it.
This course is ideal for bloggers, entrepreneurs, Product Managers, Marketing managers, Marketing executives, Marketing consultants, Marketing employees, web developers, project managers, business analysts, web designers, graphic designers, UX/UI, designers, and anyone interested in content management systems specifically Drupal.
This course will take you from little to no knowledge of Drupal to a place where you can be confident enough to get started. Whether you want to create a personal blog, a business website, or an online store, Drupal is a skill you should have and this course has you covered.

In this course, Getting Started with Drupal, you’ll learn its many uses, features, tech stack, and you’ll also explore hosting it. Next, you’ll learn how to install it. Finally, you’ll discover its user interface and general configuration.
Some of the major topics that are covered in this course include:
- Core Drupal knowledge.
- About its tech stack such as web servers like Apache, language PHP, Composer, Drush, & databases like MySQL & how these work with Drupal.
- How to acquire a domain & hosting for Drupal.
- & Finally, how to install and configure Drupal.
By the end of this course, you will have a better understanding of content management systems, & Drupal itself, its uses, features, & tech stack. As well as knowledge of how to get a domain name, hosting, and install Drupal along with a tour of its interface and general configuration.
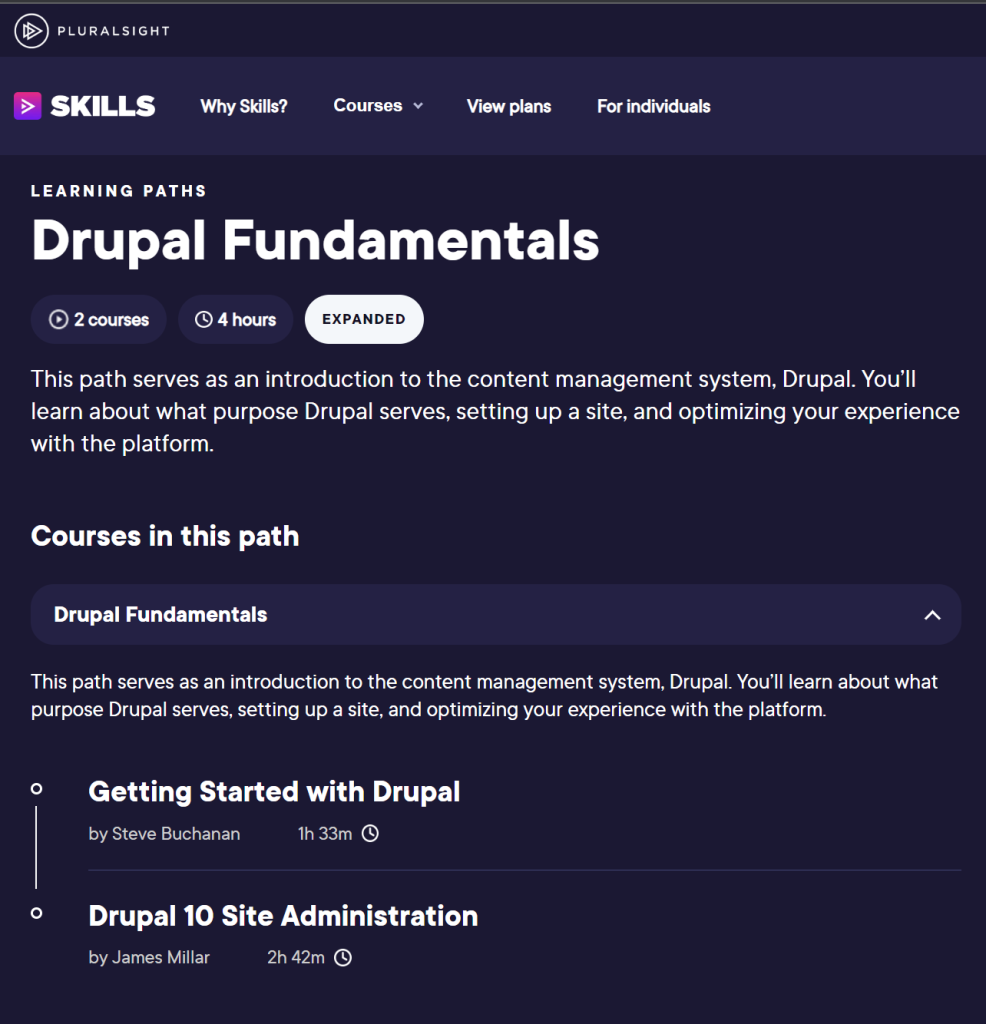
This course is the 1st in a Drupal Path named “Drupal Fundamentals” on Pluralsight. The 2nd course in the path is “Drupal 10 Site Administration”. You can check out the full path here:
https://www.pluralsight.com/paths/drupal-fundamentals

Check out the “Getting Started with Drupal“ course here:
https://www.pluralsight.com/courses/drupal-getting-started
I hope you find value in this new Getting Started with Drupal course. Be sure to follow my profile on Pluralsight so you will be notified as I release new courses!
Here is the link to my Pluralsight profile to follow me: